
The png image itself isn’t gray – this is simply a the background used to display PNG images. Your new PNG file will look something like this when you open it up. The cool thing about this export option is that it crops out the empty space in the board to only include the logo, which makes the resulting PNG files more versatile and only includes the essential parts of the design. Make sure that you select transparent as your background color and click OK. Next, a “PNG Options” window will appear. Name your file as desired and click Export. Export your logo as a PNG fileĪfter you’ve created your vector logo, click File > Export… > PNG. Make sure that you do not include a background in your logo file. Adobe Illustrator is the industry standard in vector-editing programs, so we recommend it above all others. Create your logo in Adobe IllustratorĪll logos must be created in vector editing programs, and must consist of vector shapes and paths so that they can be scaled up or down without losing quality. Some programs does not use the correct page size and your work will appear somewhere far outside of the glyph boundaries. In this tutorial we’re going to demonstrate one way to create a PNG file in Adobe Illustrator with a transparent background – just what you’ll be expected to deliver to your logo client.

#Illustrator create a glyph software#
They are best used for displaying images on the web, and are one of the essential file formats to deliver to your logo design clients.Ĭlients need a PNG file (in addition to the other required file types) so that they can easily incorporate your logo design into their branding materials without having to use advanced graphics editing software like Adobe Illustrator. The bigger the size, the less characters will be displayed.PNG (Portable Network Graphics) files are raster, web-based files that don’t lose quality when compressed. Go to the bottom of the panel and the right side and click on the zoom level for the panel display, increase or decrease. Double click multiple times to generate multiple characters Change size Go to a word and and position you cursor at the insertion point for the new characters and double click the design in the panel. Select some characters in your word and then go to the panel and double click the character you want to use, it only generates one character (if you have selected six characters, only one will be generated) You can also double click the entry (without something selected) and that will generate other characters in the current type selection With the type tool selected, You can double click the required cell and that will change the current selected character or characters to that. You can change the a number of things such as the style in the panel. Select the type tool and type some characters and select the type. The panel makes it so much easier to get to the various flags, items of food, Chinese symbols etc Change character Especially great if you want to access all the designs in the Apple Color Emoji, try accessing them easily from the keyboard. Making a Font from scratch in Adobe Illustrator, Fontself and Fontlab A Skillshare class with Emma. Make a Color Vector Font in Illustrator A Skillshare class with Ria Green uses hand-drawn letters and icons, Adobe Illustrator, and FontSelf Maker. The panel is a useful feature to quickly access all the characters in your typeface without the need for any special characters / codes / decorative designs etc. Glyphs App Consulting and Support Hire a font designer or consultant to help with the Glyphs app. You can create all kinds of designs using this approach and also combine it with other tools such as the super powerful design tool, touch type

To access the designs, with the type tool selected, double click the cell you want and it will appear at the current insertion point. You can also see alternates, superscripts etc depending on the typeface the top of the panel which is a great way to group things but the list depends on the TTF / OTF etc.

You can see all the characters in the selected set (or any you select from the bottom of the panel). Go to the type tool and start to use the designs in the panel. Select the typeface you want to examine and select to show the entire set or one of the sub sets. I suspect this is the cause of the problem. Many of my glyphs are multi-part - that is, they have parts which do not connect. While Ive been able to create the glyphs I want in Illustrator, Im having trouble importing them into FontForge. Unfortunately, my knowledge is with Photoshop, not Illustrator.
#Illustrator create a glyph how to#
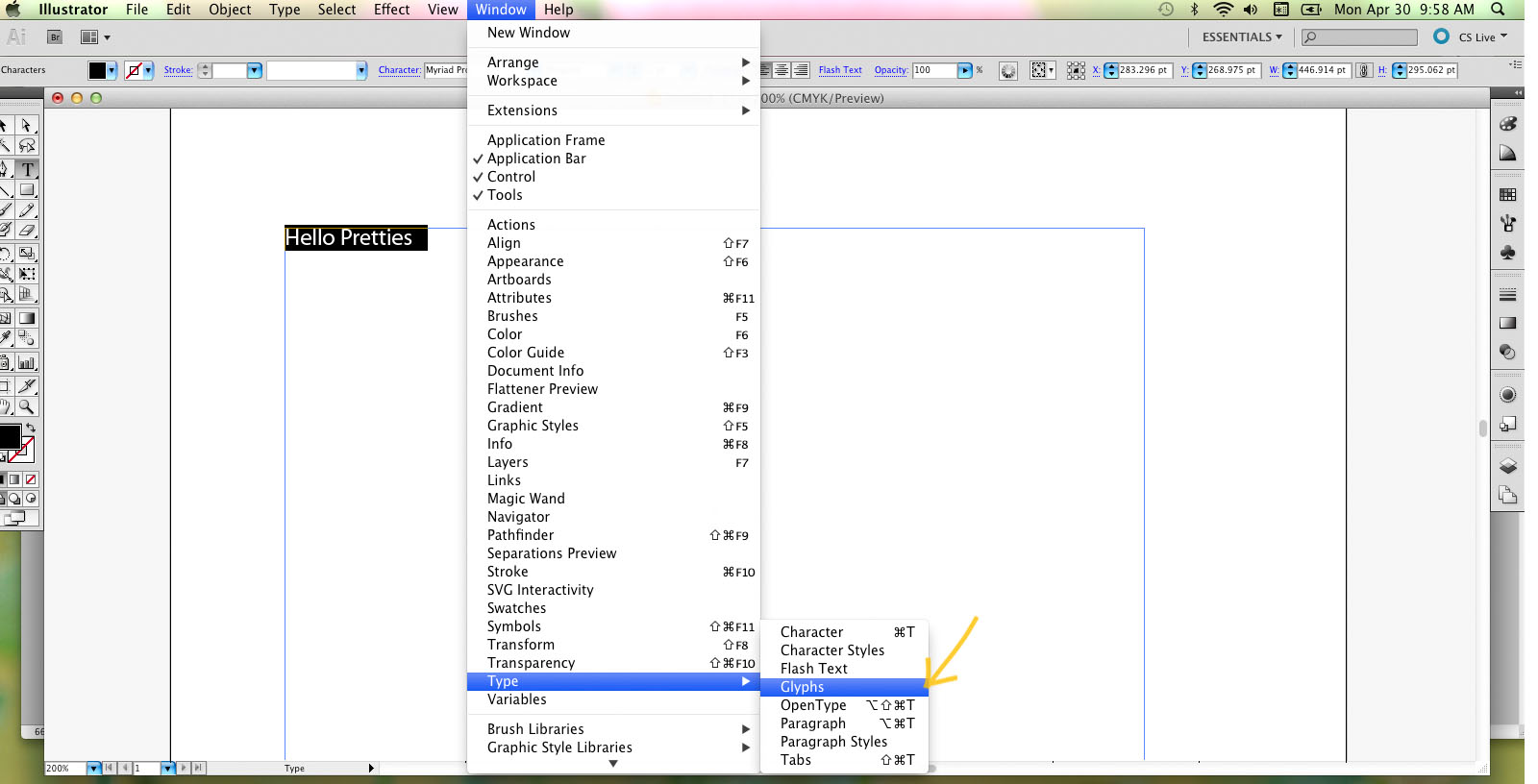
Illustrator glyphs for your fonts, how to use them ? The glyphs panel is tucked away in the type commands in window menu, you can then use it to show all the designs / characters / letters for a particular typeface Basic panel Im using Illustrator to generate the paths. How To Use Font Glyphs In Illustrator Tutorial | Graphicxtras (youtube) Where is the panel How To Use Font Glyphs In Illustrator Tutorial | Graphicxtras


 0 kommentar(er)
0 kommentar(er)
